FosterGrant.com Redesign
The website for Foster Grant was redesigned and rebuilt from the ground up in the first half of 2021. The new site was released in June 2021.
Deliverables: Website Assets (Category Pages, Landing Pages, Heroes, Banners, Content Blocks, PDP Icons, Frame Finder Icons), Relaunch Email, Social Animation
The 6 month process was a collaboration between our internal marketing, creative, and tech teams, with outside agencies Linchpin (UX) and MMB (Creative) as well. The creative team supported this effort through iconography, asset selection and export, and landing page redesigns.
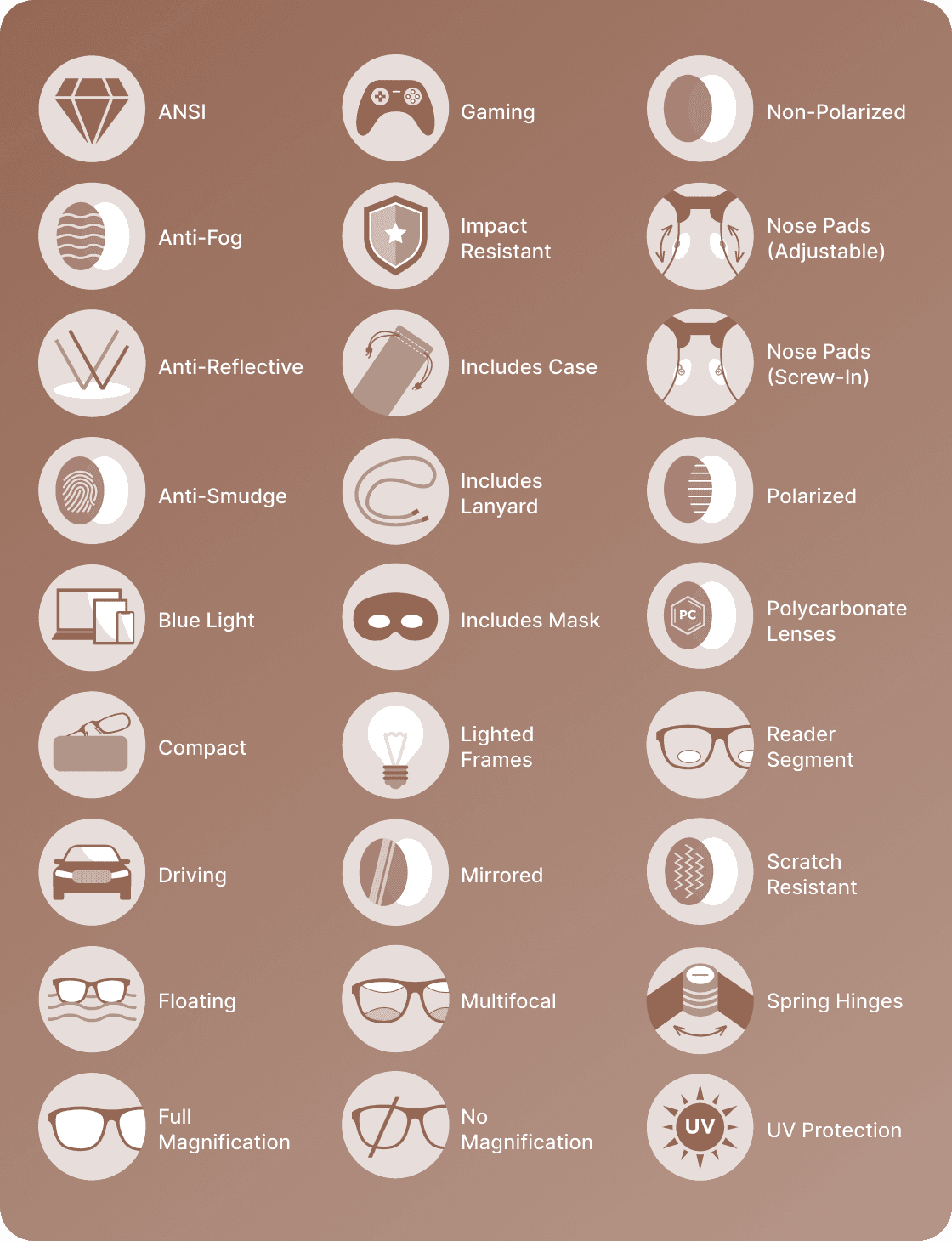
One of the new features designed for the site was the Frame Finder. Foster Grant sells a wide variety of style and lens types. This quiz tool was built to help narrow down a customer’s choices to products that align best with what they’re shopping for. To develop the iconography used for the quiz I worked closely with the tech team as they developed the logic and structure. The end result was just under 90 individual icons that correspond with the choices that can be made in the quiz. The team found huge success in the Frame Finder as well, with the conversion rate for customers using the tool increasing 300% over customers who didn’t use the tool.
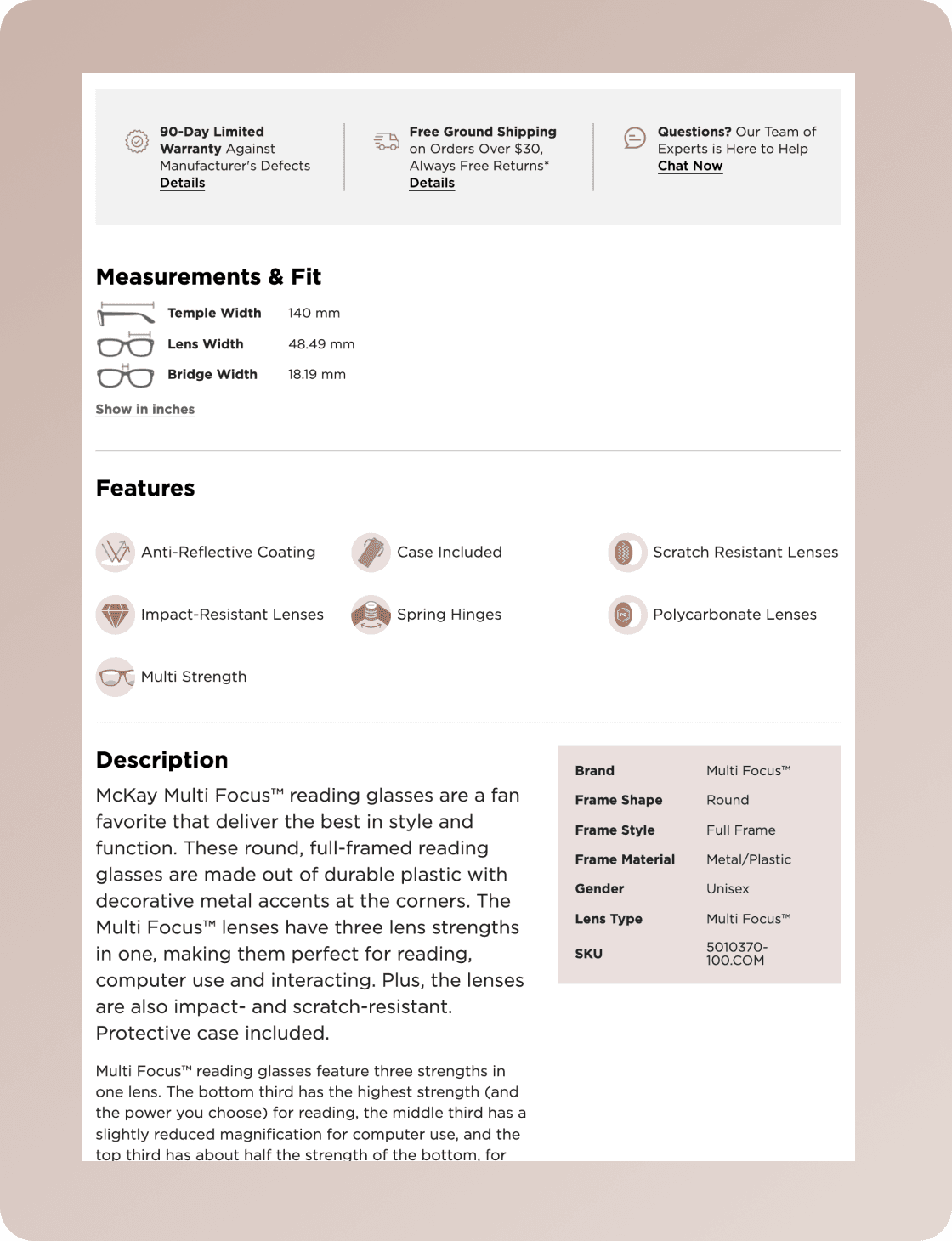
I also worked closely with the product team to develop icons to be used for the product pages. This included the measurement & fit diagram and features icons. With such a variety of styles, I designed over 30 icons to represent the different features of our glasses, many of which aligned with icons already created for the Frame Finder.
For the launch of the new site I designed an email that went out to our subscribers, as well as an animated video that was used on both organic and paid social. Both highlighted the new features added to enhance the customer experience.
With the new site design, landing pages needed to be redesigned to fit with the new look and feel. One of the major page redesigns I worked on was for the Sofia Vergara x Foster Grant collection. The main landing page featuring links to all the lens category pages was completely overhauled, as well as each of the 4 lens type category pages. Using the new design system file created by our UX designer, I rebuilt the pages with the new structure, as well as new imagery for the collection.